群馬県高崎市在住「みんなのIT」管理者の加藤(@namibuta)です。

BizVektorユーザー必見
WordPressのテーマで「BizVektor」を使っているとブログやInformation機能を使用することができます。
またその機能で投稿された記事をトップページに一覧で表示する事もできますね。
WordPressには「カスタム投稿」という機能があり、通常の「投稿」以外に投稿グループを作成する事ができます。
BizVektorのInformation機能は「カスタム投稿」機能で実現されています。
BizVektorテーマではInformatioの名称を変更することができますね。
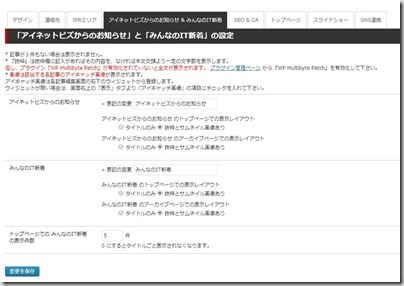
iNetBizでは「アイネットビズからのお知らせ」としています。
Informationの記事一覧を投稿に表示
前回の投稿で「投稿に記事一覧を表示する」方法をご説明しました。
これは一般の投稿の一覧になります。
今回はInformation(iNetBizの場合には「アイネットビズからのお知らせ」)に投稿した記事の一覧を表示する機能のご説明です。
基本的には一般の投稿と同様です。
テーマの「function.php」にコードを追加します。
サンプルではTABLE形式で「掲載日」(幅20%)、「タイトル」(幅80%)を表示します。
タイトルは各記事にリンクするようにします。
上から記事の新しい順に表示します。
※HTMLは使うサイトに合わせてカスタマイズして下さい。
/*——————————————-*/
/* New Post Display2
/*——————————————-*/
function getNewPosts($atts, $content = null) {
extract(shortcode_atts(array(
“num” => ’10’,
), $atts));
global $post;
$oldpost = $post;
$myposts = get_posts(‘numberposts=’.$num.’&order=DESC&orderby=post_date&post_type=info’);
$retHtml='<table><th width=”20%”>掲載日</th><th width=”80%”>タイトル</th>’;
foreach($myposts as $post) :
setup_postdata($post);
/* $retHtml.='<li><a href=”‘.get_permalink().'”>’.the_title(“”,””,false).'</a></li>’;*/
$date = date(“Y年m月d日”,strtotime($post->post_date));
$retHtml.='<tr><td width=”20%”>’.$date.'</td><td width=”80%”><a href=”‘.get_permalink().'”>’.the_title(“”,””,false).'</a></td></tr>’;endforeach;
$retHtml.='</table>’;
$post = $oldpost;
return $retHtml;
}
add_shortcode(‘newpost’, ‘getNewPosts’);
投稿記事にHTMLモードで下記の様に書けば、一覧が表示されます。
[newpost num=”表示したい行数”]
Informationの記事のうち、最新10記事を表示します。
件数がデフォルトで良ければ[newlist]と記述するだけでOKです。
「インターネットの賢い利用法」。個別セミナー・相談会を随時開催しています。
あなたの会社のデータ活用を経験豊富なデータベースコンサルタントがアドバイス。
パソコン・スマホの操作方法からシステム構築・運用まで、お問い合わせ・ご相談はこちらからお気軽に!→お問い合わせ