群馬県高崎市在住「みんなのIT」管理者のDBA加藤(@namibuta)です。
カバンから取り出したら
最近視力が悪くなって、特に小さい物が見えづらくなってきました。
スマホも同じで、アプリを使うときは数年前からiPad mini 2を愛用しています。
主に通勤時間帯に使っているのですが、
先日も高崎駅で鞄から取り出したところ、手が滑り・・・
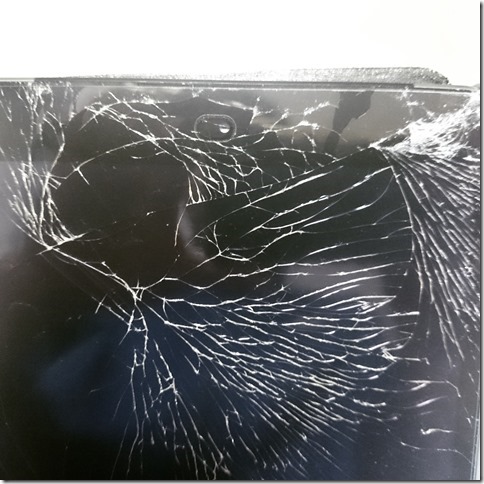
こんな状態になってしまいました。
フィルムを貼っていたのでガラスの飛散は免れました。
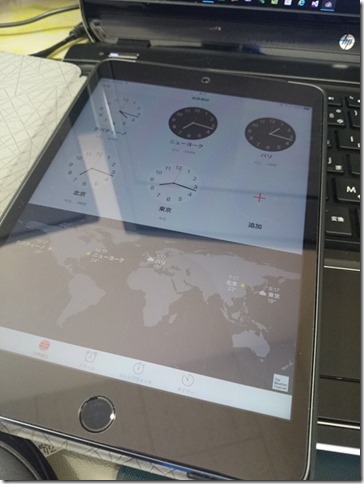
こんなにひびが入っていても使える状態です。
電車の中で割れたまま使っている人を良く見ますが、意外と使える物ですね(^^;)
とはいえ、このまま使うのはちょっと躊躇しますね。
ドコモで相談
このiPad miniはドコモで購入。
2年縛りで購入してまだ1年ちょっとです。
ドコモの「ケータイ保証サービス for iPhone & iPad」に加入していました。
早速ドコモショップに行って相談してみたところ・・・
新品に交換ということになりました。
てっきりガラス交換だと思っていたのですが。
Apple製品は、SoftBankの一部店舗では修理サービスも始めたようなのですが、
基本的に修理せず交換なのだそうです。
費用は7,500円+消費税=8,100円。
「ケータイ保証サービス for iPhone & iPad」は年2回まで固定料金での対応となります。
iPhone6以降は月々の料金や1回当たりの費用も値上げされているようですのでご注意を。
翌日に新品が自宅に郵送されるとのことです。
iPad mini 4へ進化
翌日届いたiPad。
mini2ではなくmini4になっていました。
もうmini2の在庫は無いのかも知れませんね。
薄型で軽くなり、CPUも高性能になって、指紋認証まで付きました。
ラッキーにも思えますが、特にmini2で困っていた訳ではありません。
サイズが変わったのでケースも以前の物が使用できずに、フィルムと合わせて再購入。
結局1万円以上の出費となっています。
予定外の出費で頭の痛いところです。
iCloudから復元できず
バックアップは事前にiCloundに取っていました。
こちらから戻そうとしたところ、
2時間経っても全く進まない・・・
ネットで調べたところ、
数時間かかる、
一晩経っても終わらない、
という事例が多数有るみたいです。
このままでは埒があかず、
幸いなことにmini2が手元にあったのでiTune経由で戻すことにしました。
- iTuneでmini2をPCにバックアップ
- mini4を接続し、mini2のバックアップから復元
これだけです。30分くらいで復元が終わりました。
元のスマホやタブレットが使えるのであればiTune経由で戻す方が確実ですね。
普段からiTuneで定期的にバックアップしておくことをオススメします。
ログイン情報は戻らないアプリもありましたが、ほぼ復旧完了。
戻ってしまえば性能はアップしているので快適に使えます。
mini2を返却
復帰が終わってから、mini2はリセット。
内部情報を初期化します。
その後は、mini4に同梱されていた封筒で、ドコモに返却です。
保証サービスに入っていても高額な出費があるのは確実。
時間もかかります。
壊さないように気をつけて使いたいですね。
「インターネットの賢い利用法」。個別セミナー・相談会を随時開催しています。
あなたの会社のデータ活用を経験豊富なデータベースコンサルタントがアドバイス。
パソコン・スマホの操作方法からシステム構築・運用まで、お問い合わせ・ご相談はこちらからお気軽に!→お問い合わせ